Getting Started
SaaS Cancellation FlowsHow Raaft worksConnecting your Payment Processor
Connecting StripeConnecting RecurlyConnecting BraintreeConnecting ChargebeeConnecting PaddleConnecting Lemon SqueezyTechnical Set Up
Installing RaaftTesting FlowsProduction vs TestSecurity TokenLaunching your FlowUsing “onComplete”Setting up webhooksCreating Flows
What is a FlowRetention OffersMultiple active FlowsFAQsUsing the Raaft App
DashboardReportingCustomers At-riskZapier IntegrationConnecting Chargebee
Connecting your Raaft account to Chargebee is pretty simple.
To connect Chargebee with Raaft you should make sure you've signed in to both Raaft and Recurly. Once you’ve done this, go through the following steps.
Step 1: Select Chargebee as your Payment Processor
The first step is to open the payment processor connection pop-up.
You can do this in 2 ways:
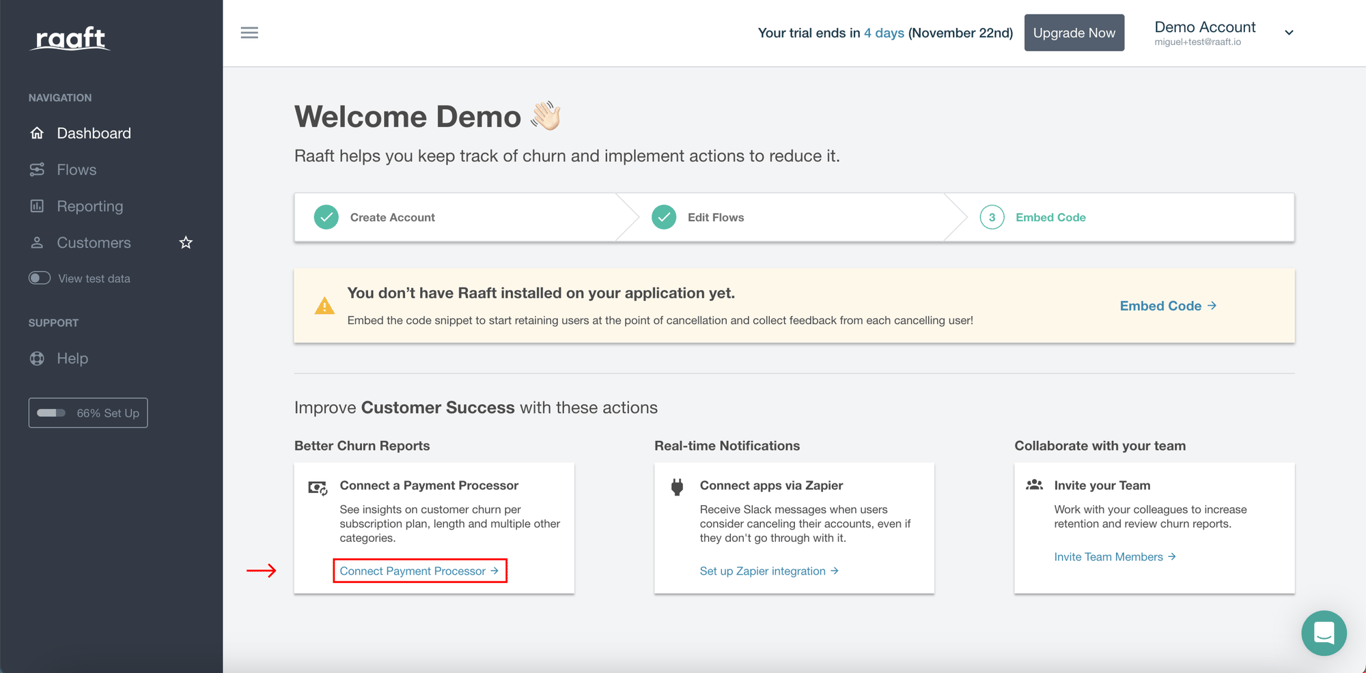
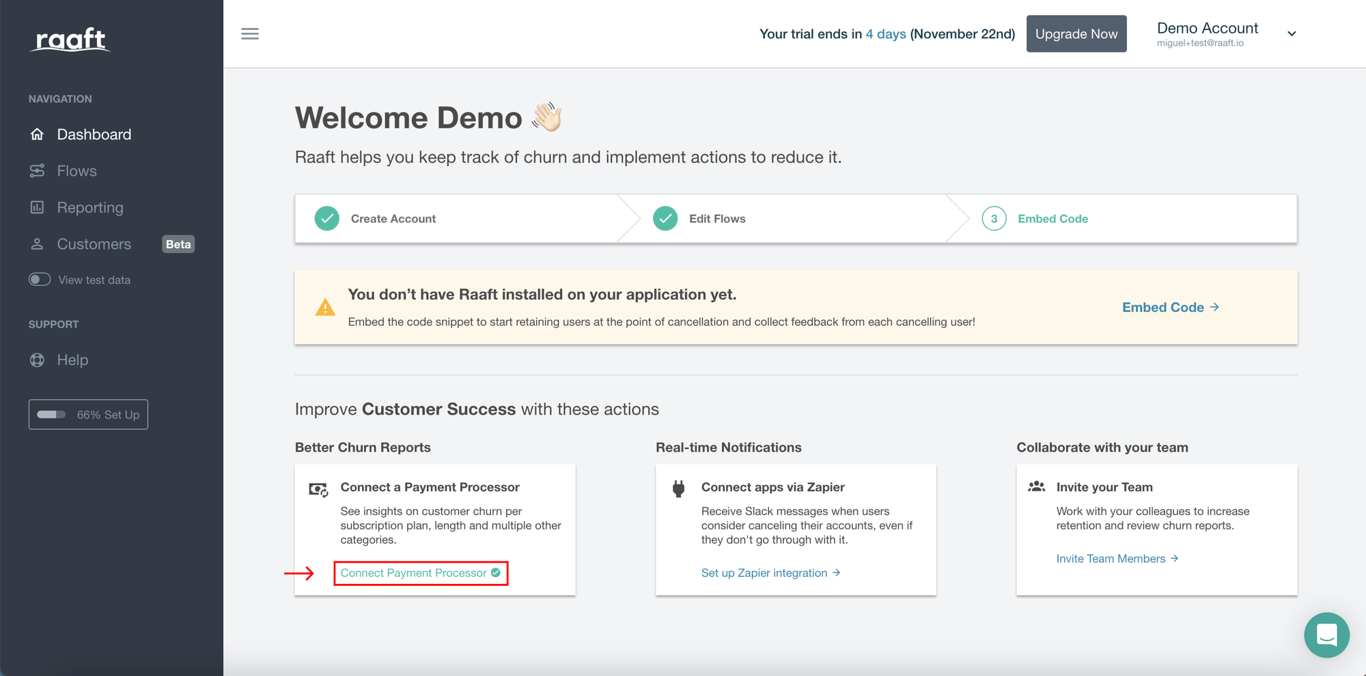
- From your Dashboard, if you just created an account and don’t have data yet you can just click on Connect Payment Processor.

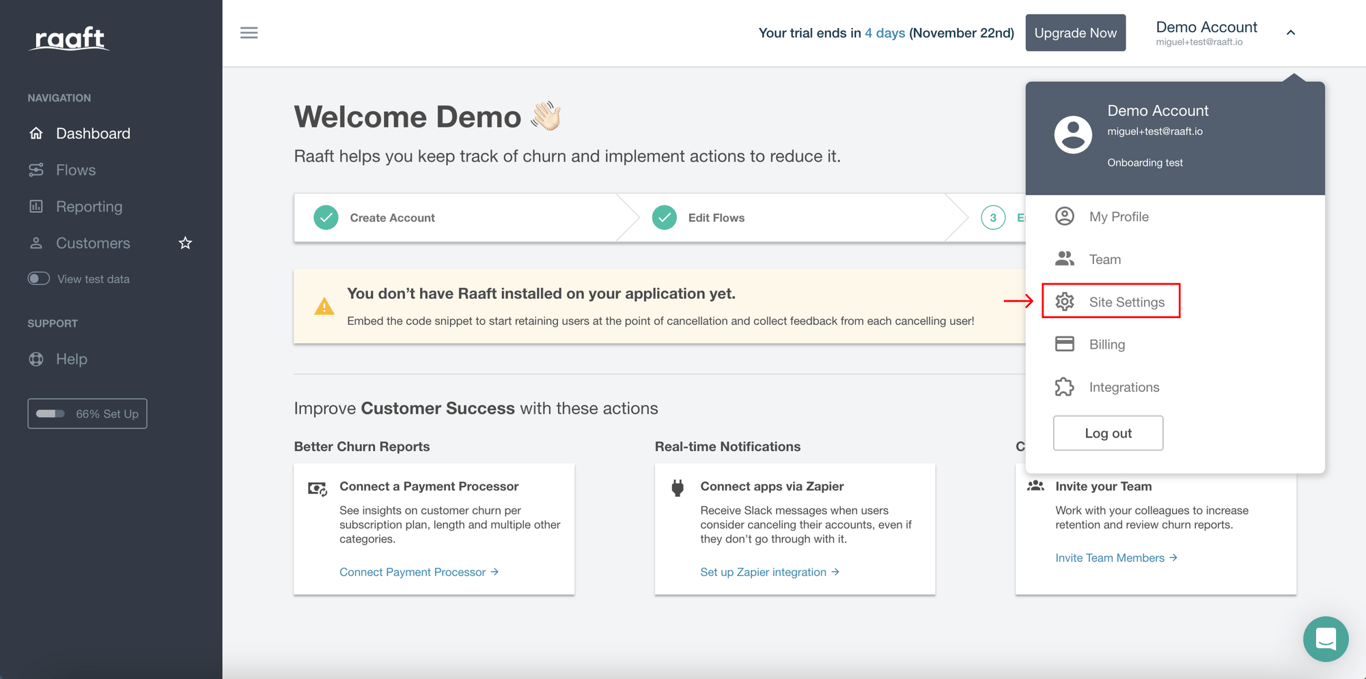
- From your navigation bar, click on your Account Name on the top-left to open the dropdown menu and then click on Site Settings.

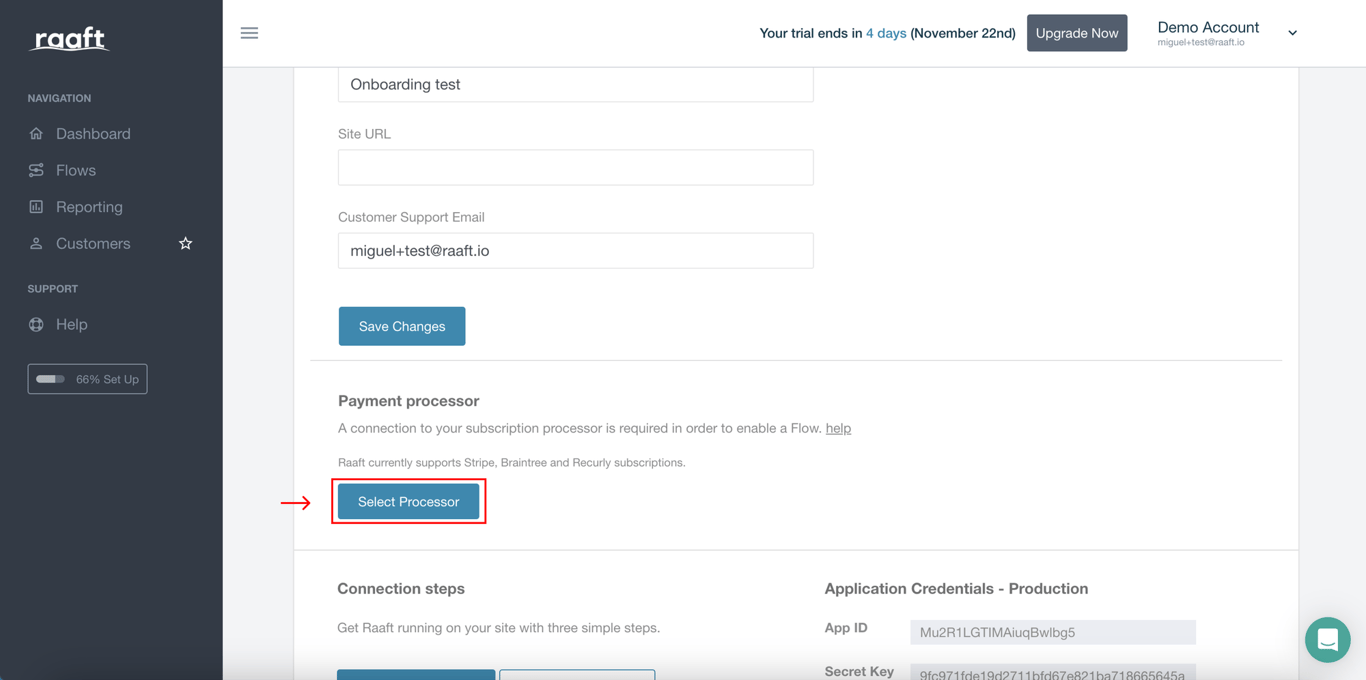
Then, scroll down to the Payment processor menu and click Select Processor.

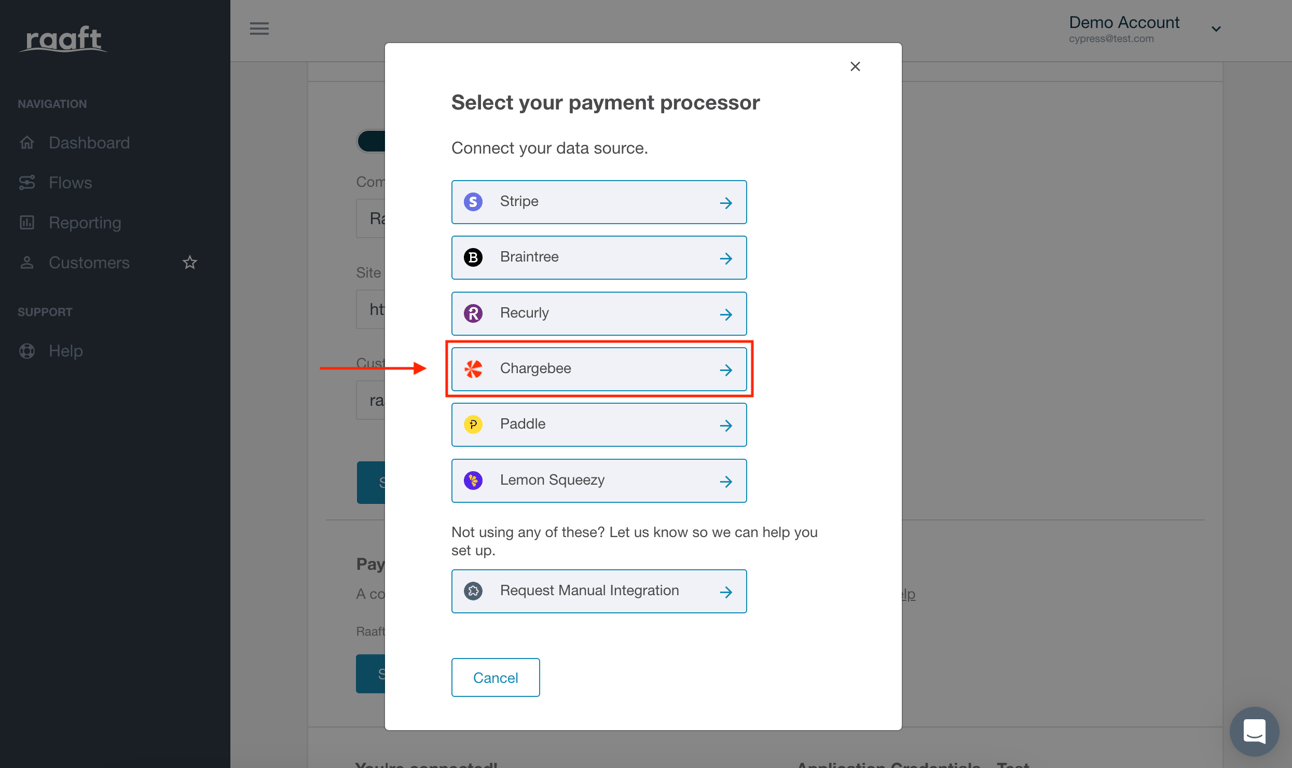
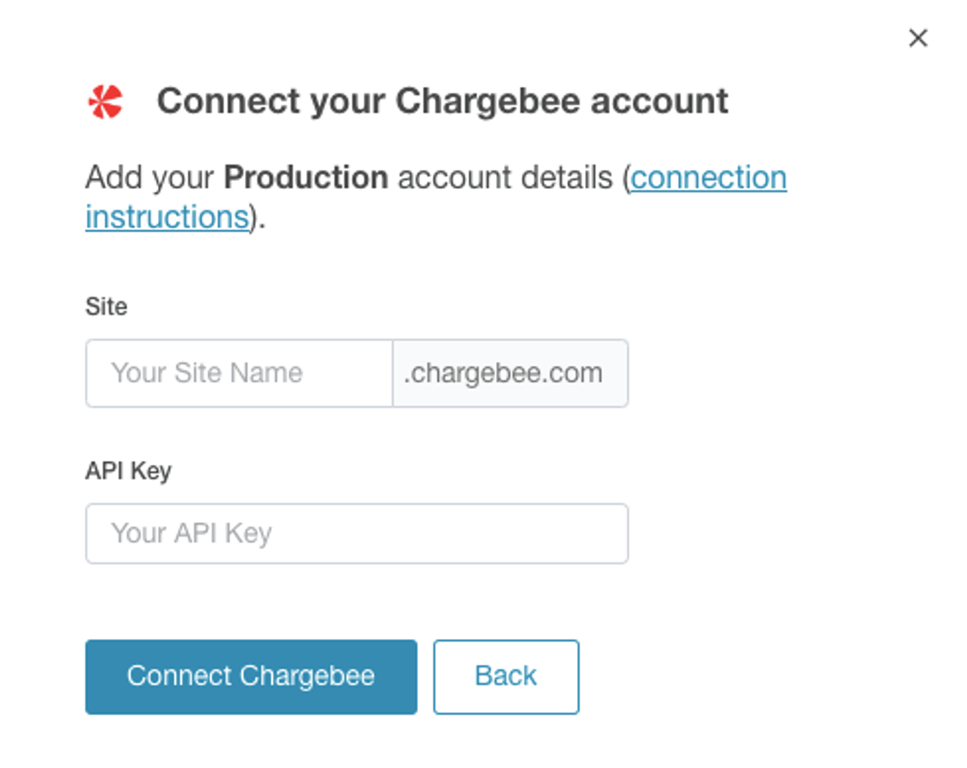
Using any of the methods above, you’ll see the following pop-up. Select Chargebee as your payment processor.

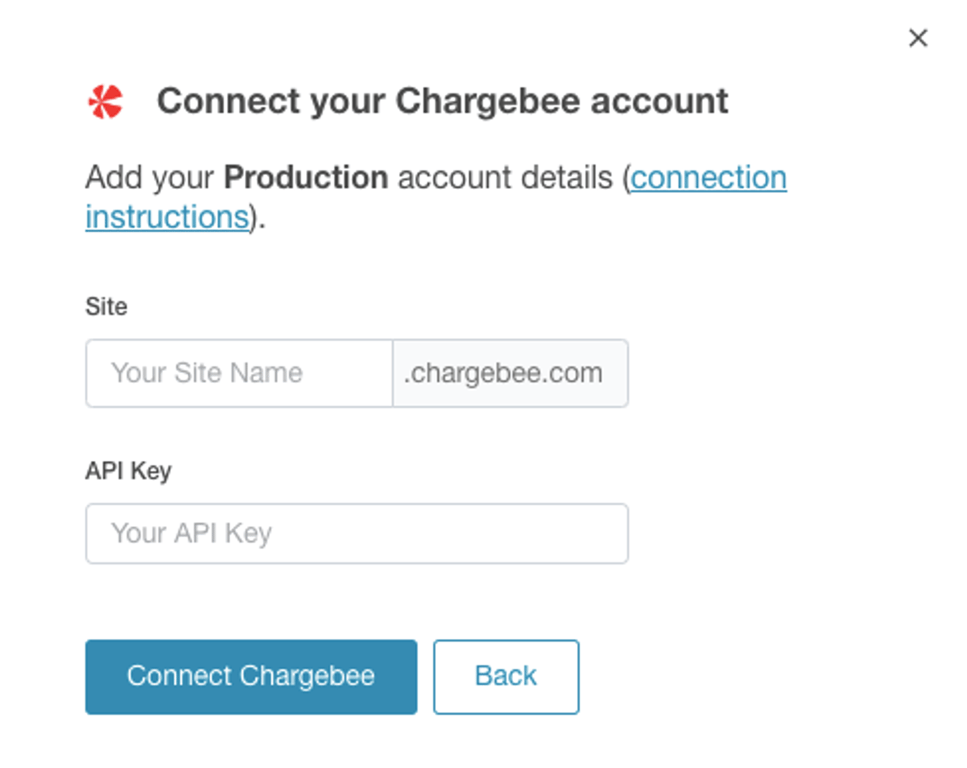
To connect to Chargebee, you need to fill in the text fields with your Site Name and API Key, which you will create in the next steps.

Step 2: Creating a Private API Key on Chargebee
In your Chargebee account, you'll create an API key specifically for Raaft to use.
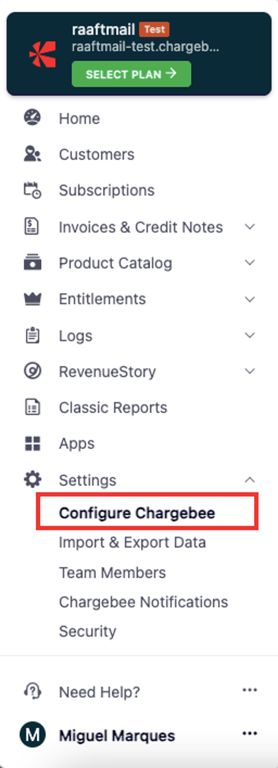
Head to Settings and then click on Configure Chargebee in your Chargebee account.

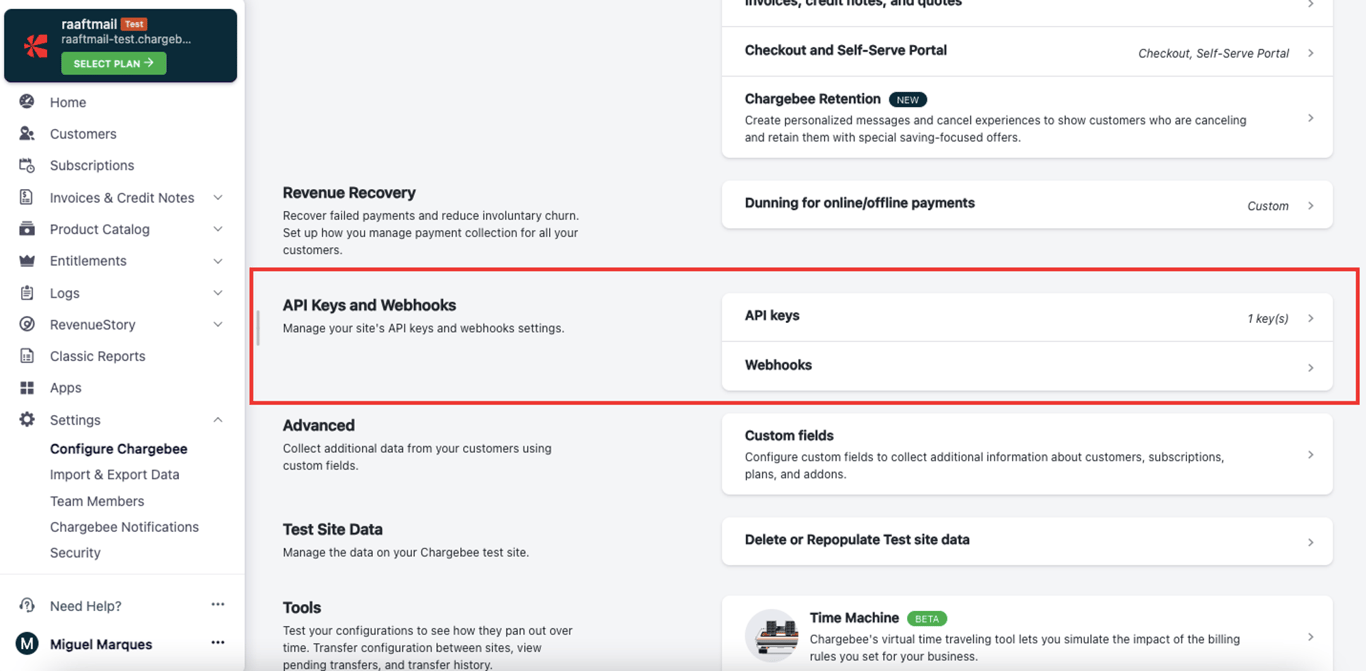
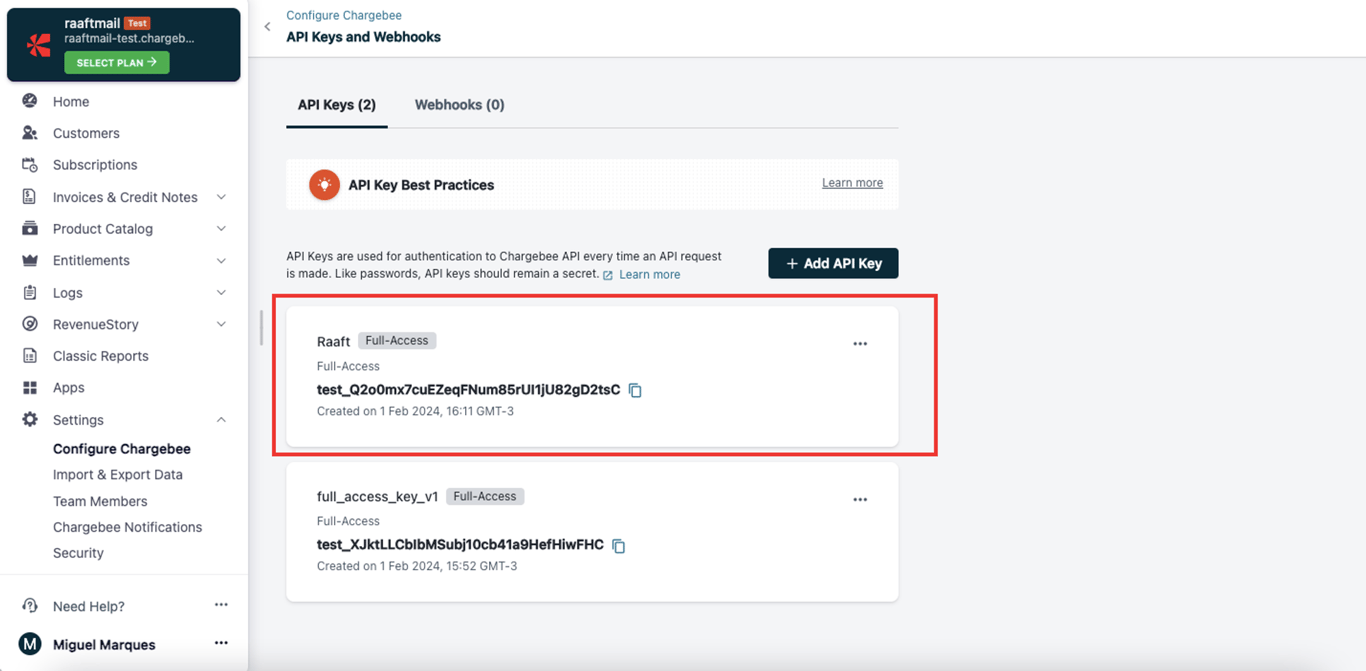
Then, scroll down until you find API Keys and Webhooks, and then click on API Keys.

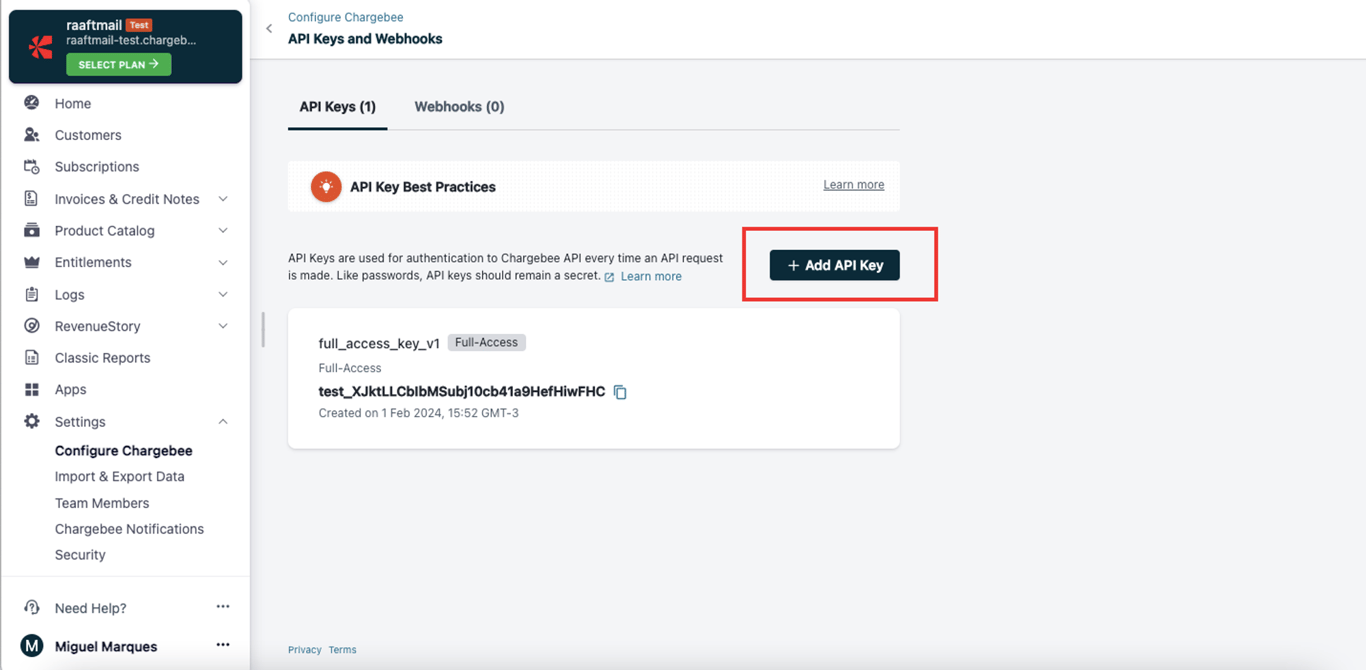
To create your API Key, just click on “Add API Key” on the right side of the page.

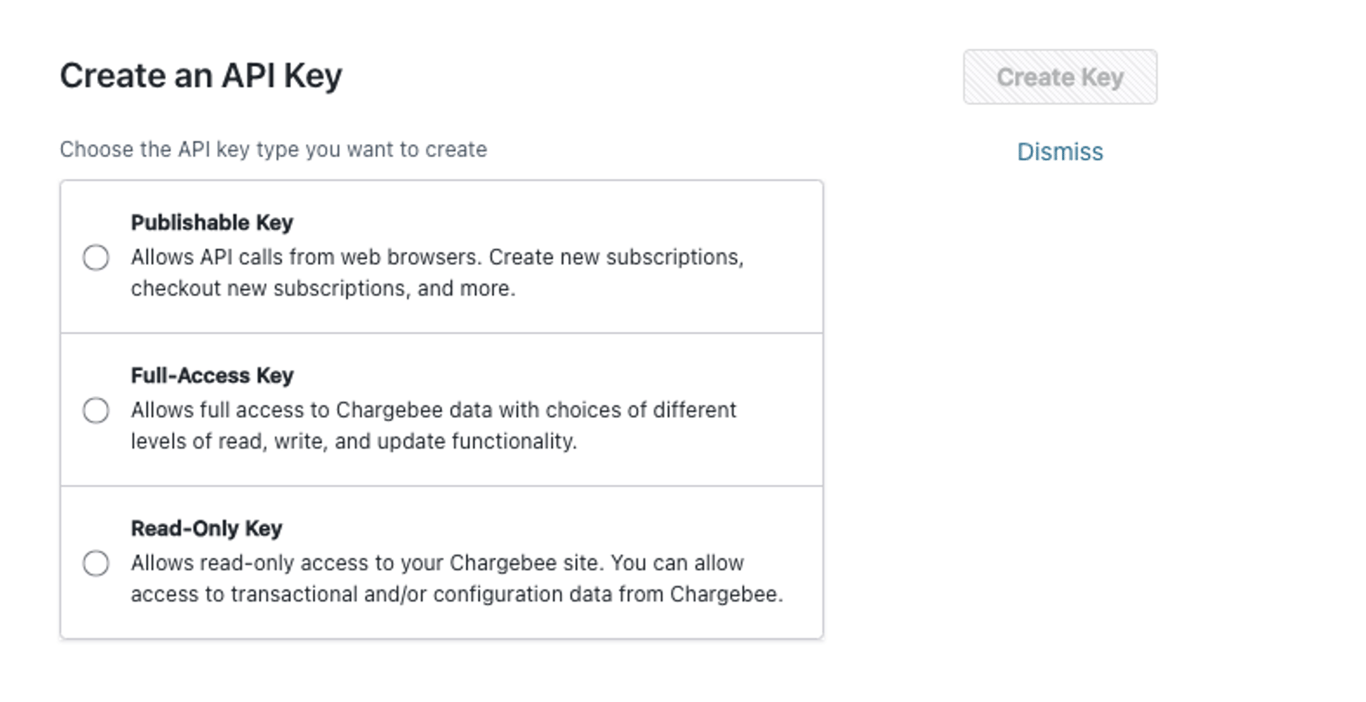
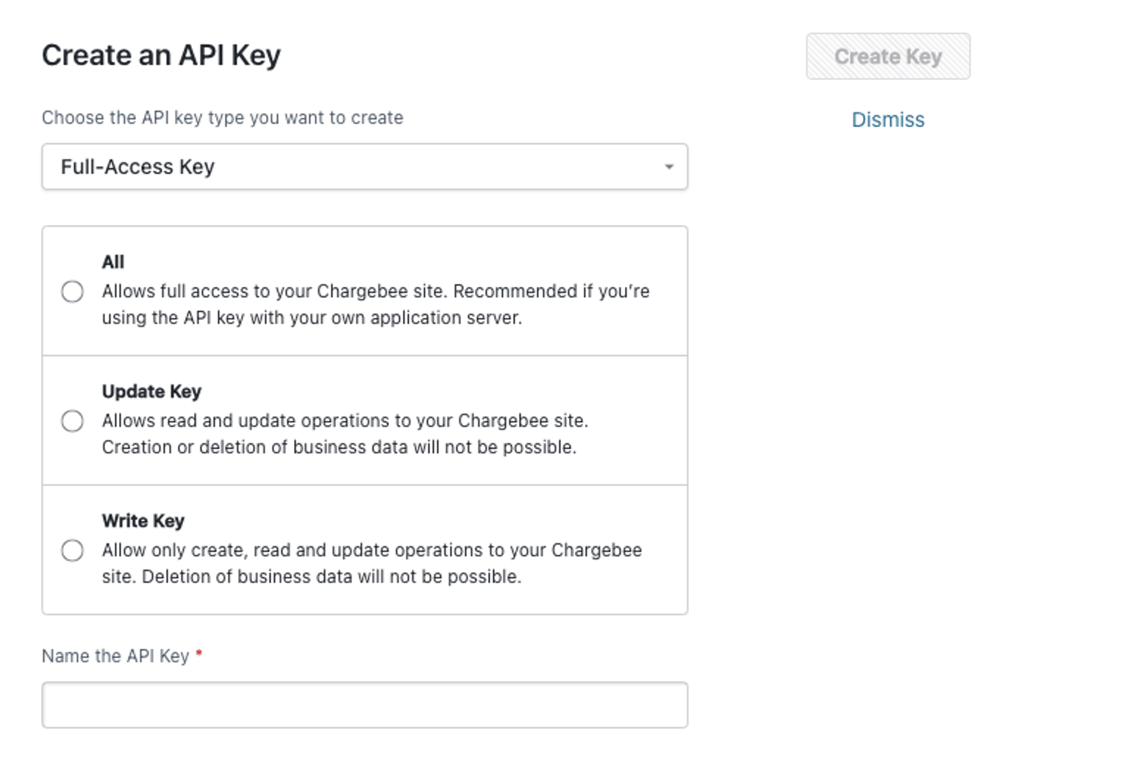
Choose the API key type you want to create from the options provided.
Warning: Do not make the key "Read-Only" so that Chargebee can use Raaft to update your Chargebee account.


After saving it, the API key will be generated. This is the value you need to copy and paste into Raaft's pop up from Step 1.

Warning: For the connection to be successful, the environment (production or test) on the Raaft app and the Chargebee platform must be the same.
If your Chargebee account is in Sandbox environment, you will only be able to connect to Raaft in test environment. Similarly, a production account in Braintree connects to the production mode in Raaft.
Check our resources for more details about Production vs Test environments.
Step 3: Finding your Chargebee Site
Once you sign up for Chargebee, you will be guided to set up a ‘Site' by adding your domain and company name. Domain name is your site's name in Chargebee.

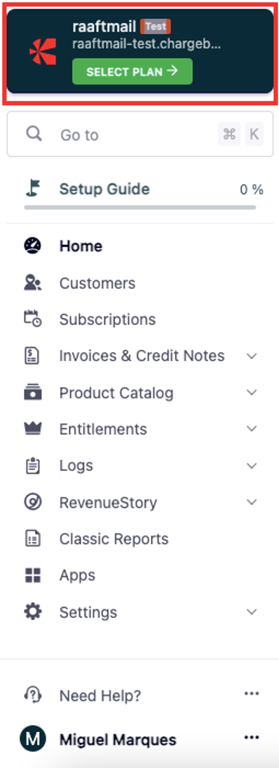
On the Home page you can see your Chargebee subdomain. This is the text that goes after
https:// and before .chargebee.com.In this case, the subdomain is simply “raaftmail”.
Step 4: Connect Chargebee
Once you’ve completed the previous steps, copy each of the credentials and paste them on the pop-up we found in Step 1. Then, just click to connect.

And you’re done! 🎉
You can confirm the account is connected in your Dashboard. The link below Connect a Payment Processor should be highlighted in green and with a check mark.

When Raaft cancels a subscription on your behalf, Chargebee will issue a chargebee.WebhookNotification.Kind.SubscriptionCanceled webhook to your endpoint. This will indicate that you should mark the subscription as canceled in your app.
Chargebee webhooks allow Raaft to display revenue retention totals.
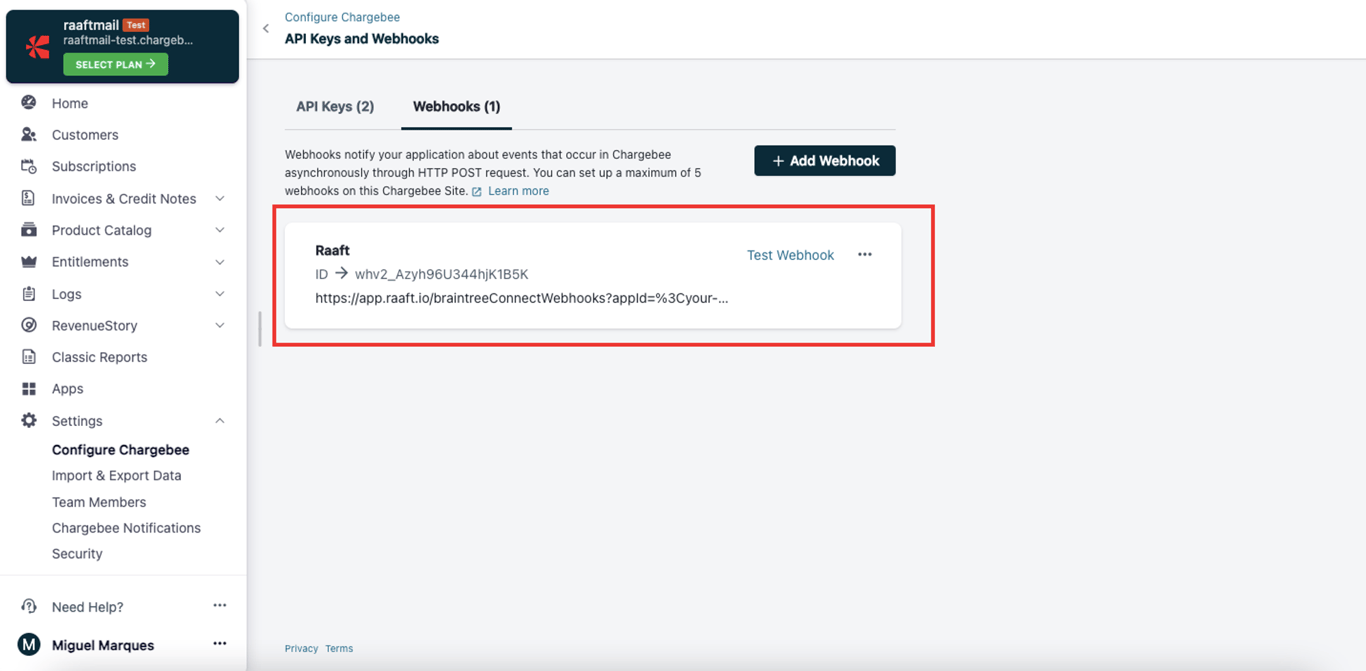
- Navigate to Settings > Configure Chargebee > Webhooks
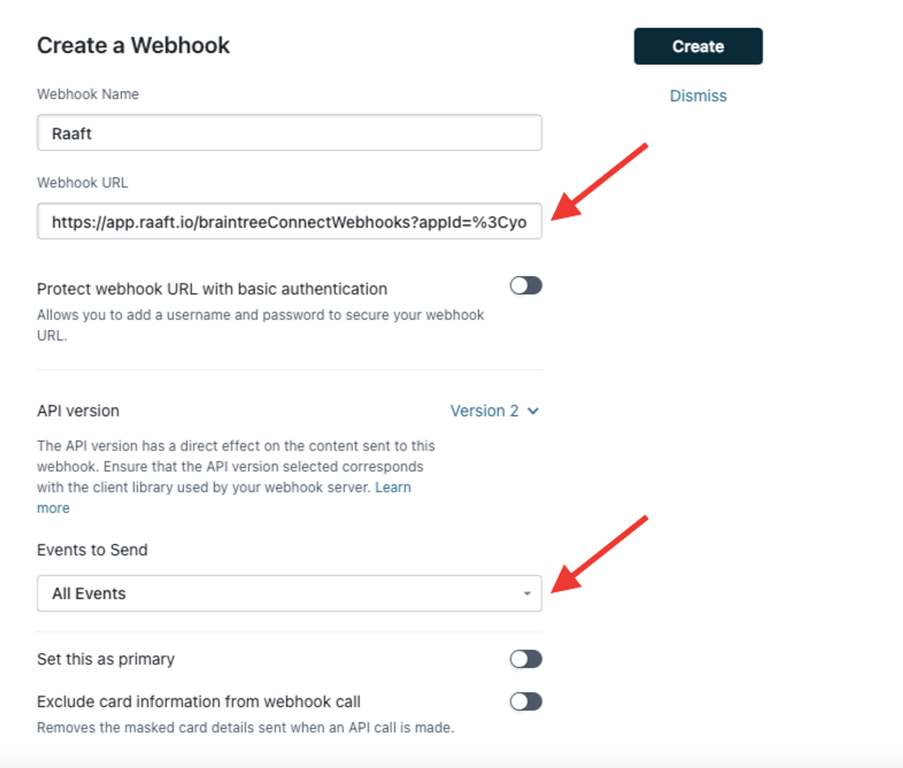
- Click Add New Webhook
- Configure the new webhook with a destination URL of
Where <your-app-id> corresponds to the APP ID of your Raaft app, which you can find it on your Raaft Account > Site Settings.


If you have any issues at any point, feel free to write us at hello@raaft.io or reach out via the chat in the bottom-right corner of the screen of the app.
Once you’ve connected your Chargebee account, the next step is to create a Flow.